| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 코테 합격후기
- 코드스테이츠 백엔드 후기
- 백내장 다초점렌즈 삽입술
- codestates 국비지원 1기 합격 후기
- 에이치엘비
- CodeState 후기
- 백준 알고리즘
- 금감원
- 코드스테이츠 백엔드 교육과정
- Spring
- 메서드
- Gamsgo
- 금융감독원 민원신청
- Code States 백엔드 합격 후기
- 코드 스테이츠 백엔드 교육과정
- 백내장
- 금감원 백내장 민원
- 코드스테이츠 합격
- 코드스테이츠 합격 후기
- 백내장 금감원
- 코드스테이츠 부트캠프
- 해시
- 겜스고
- 금융감독원
- 코드스테이츠 백엔드 부트캠프 합격
- 보험금 지급거절
- 코드스테이츠 부트캠프 합격 후기
- Java
- 자바
- HLB
- Today
- Total
개발하는 동그리
Web Client & Web Server 란? 본문
Web Client & Web Server 란?
Web Client & Web Server는 2-Tier Architecture라고도 불린다.

예를 들어 쇼핑몰 앱을 이용하여 물건을 구매하고자 한다. 인터넷 연결 없이 쇼핑을 진행할 수 있을까!? 불가능하다!! 왜냐하면 서버와 상호작용이 있어야 실시간 물건의 유무를 알 수 있고 결제를 할 수 있다.
만약 Client 앱 안에 모든 서버의 정보를 담아둔다고 가정하면 실시간으로 변하는 상품에 변화에 따라 업데이트가 요구되기 때문에 많은 불편함을 호소하게 될 것이다. (물론 결제도 불가능)
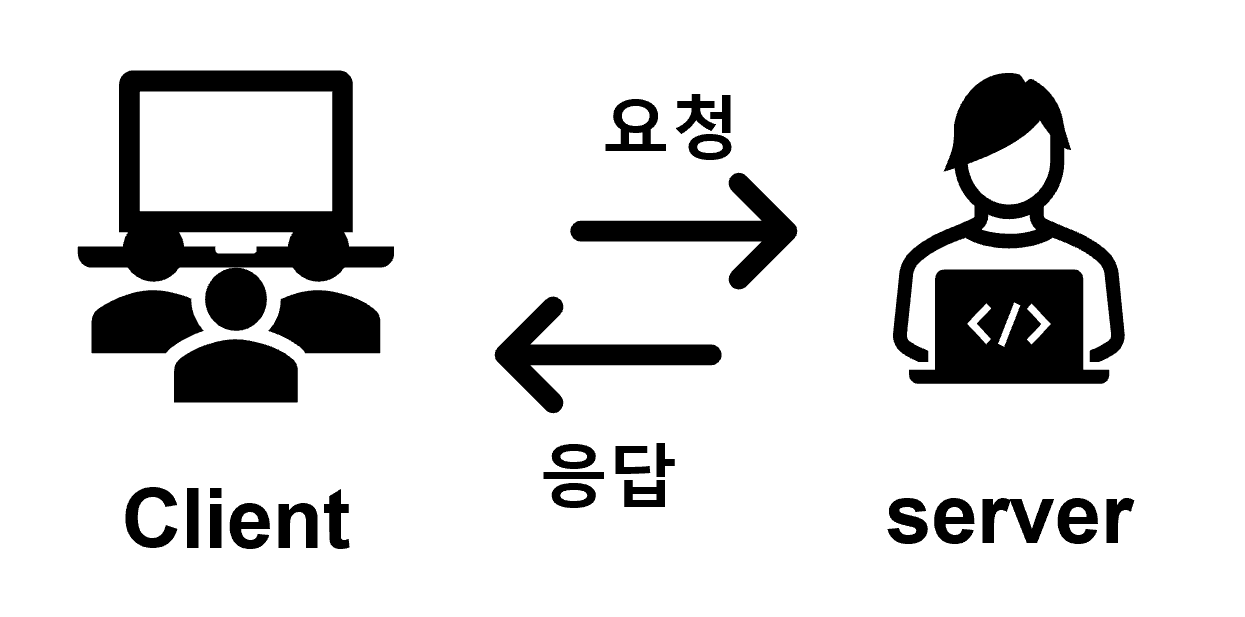
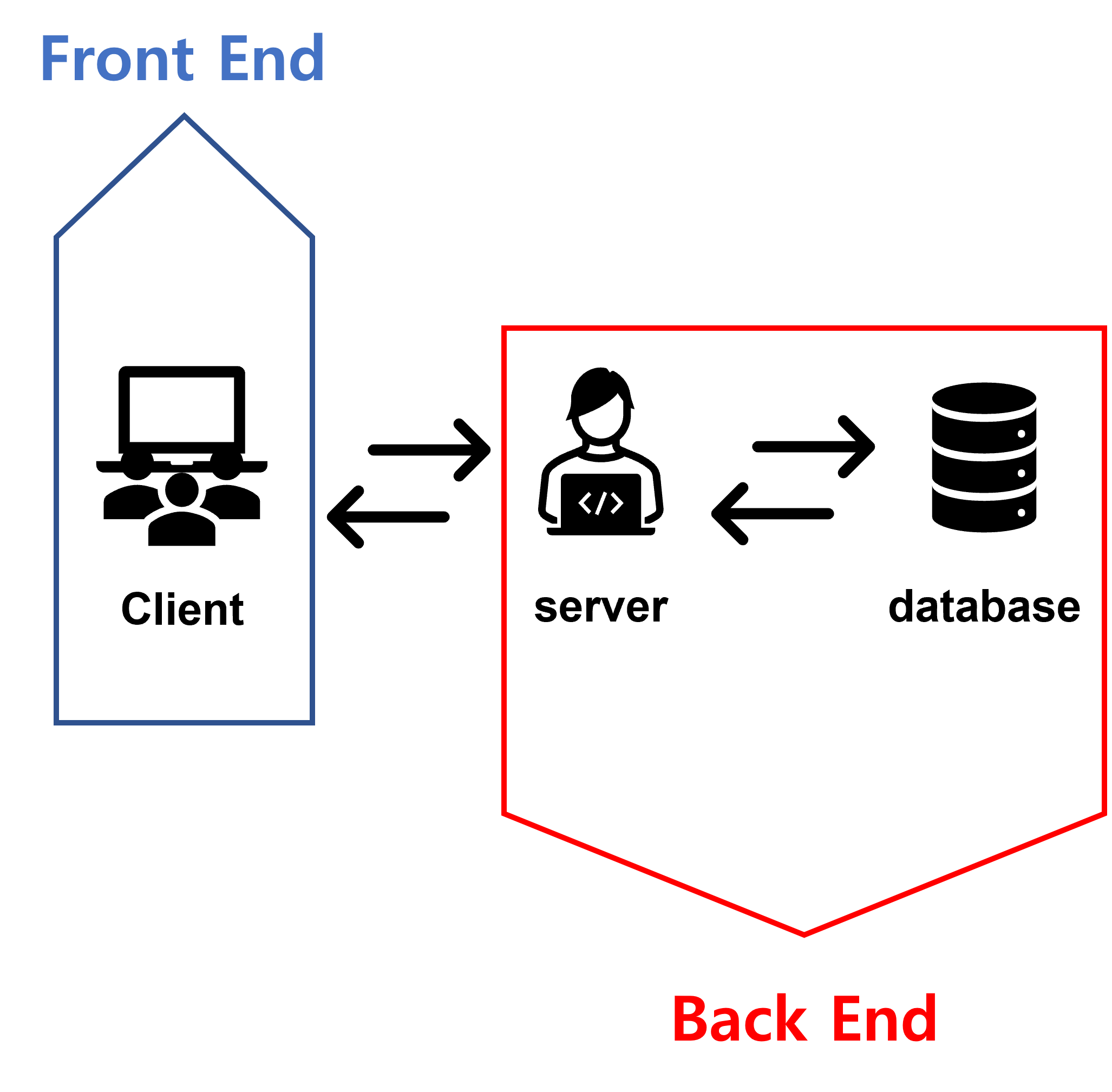
따라서 위와 같은 구조를 가지게 되는데, 이를 Web Client & Web Server 혹은 2-Tier Architecture라고 부르는 것이다.
| Client | Server | |
| 하는 일 | 상품조회 | 상품 정보 관리 |

Client가 요청 하면 Server에서 응답하여 리소스를 제공하게 되는 것이다. But
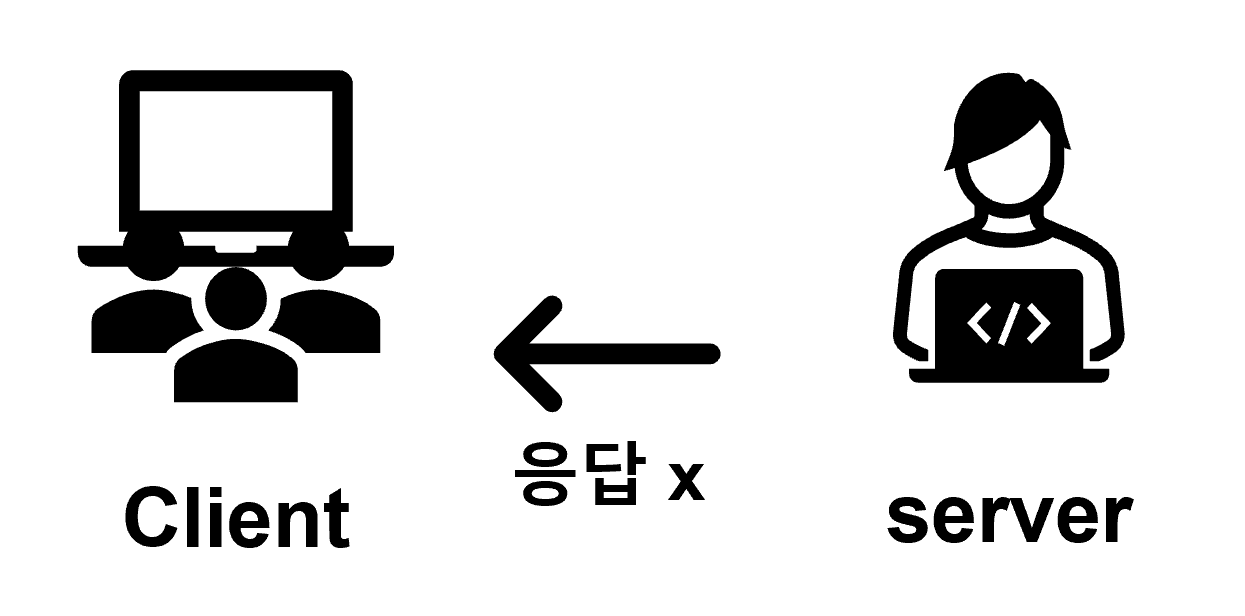
Client의 요청이 없다면 Server는 응답하지 않습니다. 우리가 백화점에서 주문 없이 구매할 수 없는 것과 같다.
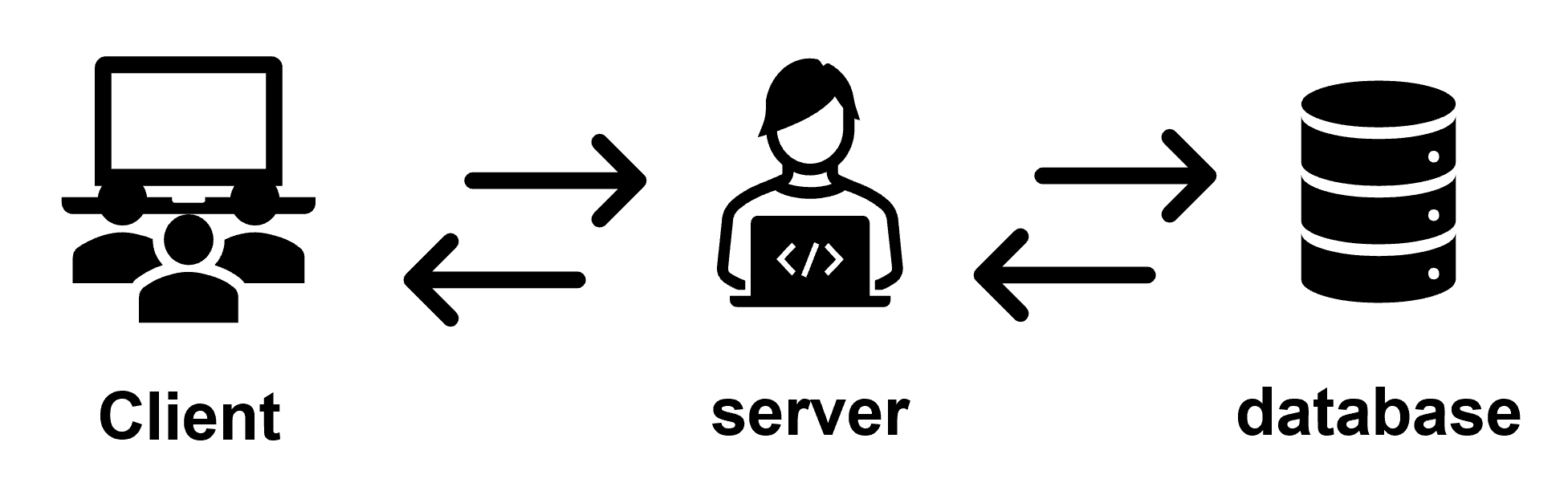
일반적으로 서버는 리소스를 전달하는 역할만 하기 위해서 리소스를 저장하는 공간을 별도로 만들었다.
그것을 우리는 Database 라고 부른다.
| Client | Server | Database | |
| 하는 일 | 상품 조회 | 리소스 전달 | 리소스 보관 |

이로써 DataBase의 역할은 모든 리소스를 저장하고 있는 공간이 되고, 서버는 온전하게 리소스를 전달만 한다.
이를 우리는 3-Tier Architecture 라고 부른다.
우리는 백엔드와 프론트엔드를 3-Tier Architecture를 보고 구분할 수 있는데, 이 또한 이미지를 참조하겠다.

클라이언트처럼 사용자가 직접 눈으로 보는 UI 클릭 또는 터치하는 등의 상호작용을 개발하면 프런트 엔드로 구분할 수 있고, 상품의 정보, 로그인, 인증 등을 다루는 개발자는 백엔드로 구분할 수 있다.
'IT 정보 > 기타 정보' 카테고리의 다른 글
| [HTML/CSS] HTML , CSS 는 무엇인가!? (1편) - HTML (11) | 2022.04.27 |
|---|---|
| Plugins 설치하는 방법 (4) | 2022.04.26 |
| Oracle JDK & Open JDK(Azul) 차이점 (0) | 2022.04.26 |
| 리눅스를 사용하는 이유!? (8) | 2022.04.25 |
| Pseudo-code (의사코드) 란? (4) | 2022.04.25 |